Chưa có sản phẩm trong giỏ hàng.
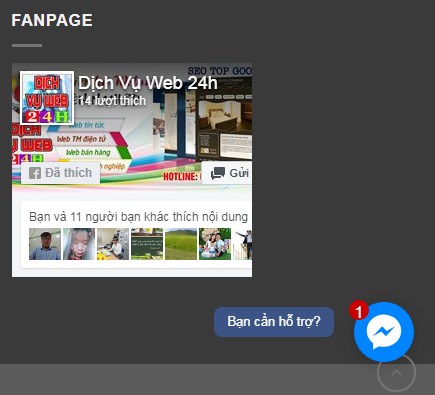
Tích hợp “LiveChat” (Gửi tin nhắn) của Facebook vào Website của bạn
Người dùng khi truy cập Website, blog của bạn, có thể để lại tin nhắn, chat trực tiếp trên Fanpage của facebook một cách đơn giản. Hầu hết mọi người đều có tài khoản Facebook, khi khách hàng chat với bạn thông qua đó, tin nhắn sẽ được gửi trực tiếp tới fanpage. Bất kỳ khi nào bạn trả lời, họ sẽ nhận được thông báo, tỷ lệ đọc là 100%, cao hơn nhiều so với Email hay SMS, nó hoàn toàn miễn phí. 

PHẦN LIVE CHAT, NÚT GỬI TIN NHẮN FACEBOOK PHÙ HỢP CHO
- Những Website bán hàng có lượng truy cập thấp.
- Blog, website cá nhân muốn tương tác và trao đổi với độc giả không thường xuyên.
- Website có lượng truy cập lớn, nhưng bán hàng chủ yếu qua facebook.
- Website dạng cộng đồng như diễn đàn, câu hỏi về live chat không nhiều.
- Người gửi có thể gửi tin nhắn đi nhưng sẽ không nhận được tin nhắn trả lời ngay trên cửa sổ chat của web.
- Hoàn toàn miễn phí
- Khả năng tương tác với người dùng tốt hơn. Tỷ lệ đọc tin nhắn của khách hàng là 100%.
- Hỗ trợ trên mobile (ở bản này Tú đã nâng cấp sẽ đưa người dùng qua ứng dụng gửi tin nhắn của Facebook)
- Gọn nhẹ, hoạt động và tích hợp đơn giản.
- Giao diện, hỗ trợ Tiếng Việt.
- Tăng LIKE, tương tác cho Fanpage của bạn.
- Thu thập nhiều hơn thông tin người dùng, giúp thu hút và re-inbox fanpage hiệu quả.